有新增,那就有刪除,接下來我們來做刪除的部分吧!
刪除的部分相對於前面的新增簡單許多,我們這次要處理的部分就是下圖中,代辦事項列表中關於刪除icon的相關內容

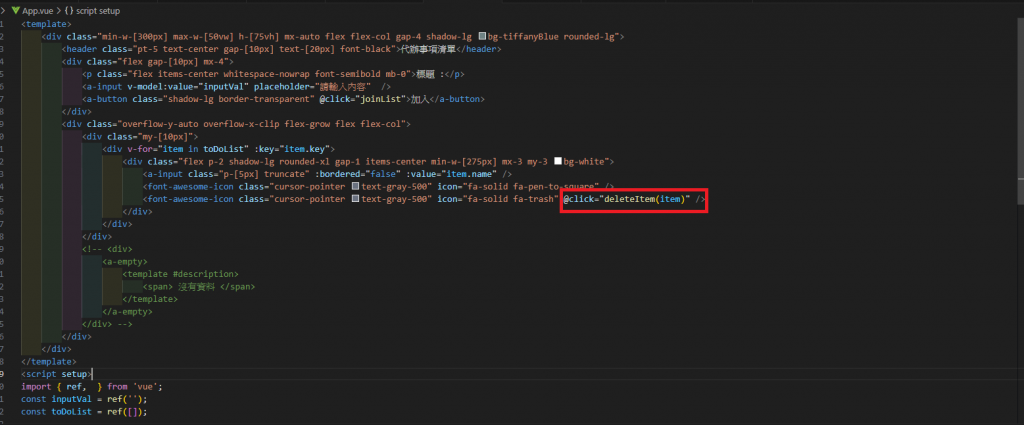
首先我們先在這個icon寫上一個click事件並且綁上相關的function,並且帶入我們vfor的中的每個物件(item)作為參數:

我們命名了一個叫做deleteItem的function作為刪除的函式,而相關的內容則為:
const deleteItem = (item) => {
toDoList.value = toDoList.value.filter((e) => item.key !== e.key); //剔除掉item.key===index的物件,也就是自己
};
與其說我們是寫了刪除功能˙,不如其實我們是寫了一個篩選的功能,用參數的物件(item)的key值去做比對,篩選(filter)出和參數的物件(item)的key值不同的物件然後再重新賦值給todolist.value

接下來我們可以試著新增一個事項之後再點擊按鈕,試看看是不是能夠真的把物件刪掉,你看刪除功能是不是很簡單呢?
